Feedback options
Wiredashs feedback flow consists of 2 required steps and 3 optional steps.
- Message
- Labels (optional, default:
[]therefore hidden) - Screenshot (optional, default:
ScreenshotPrompt.optional) - Email (optional, default:
EmailPrompt.optional) - Confirmation
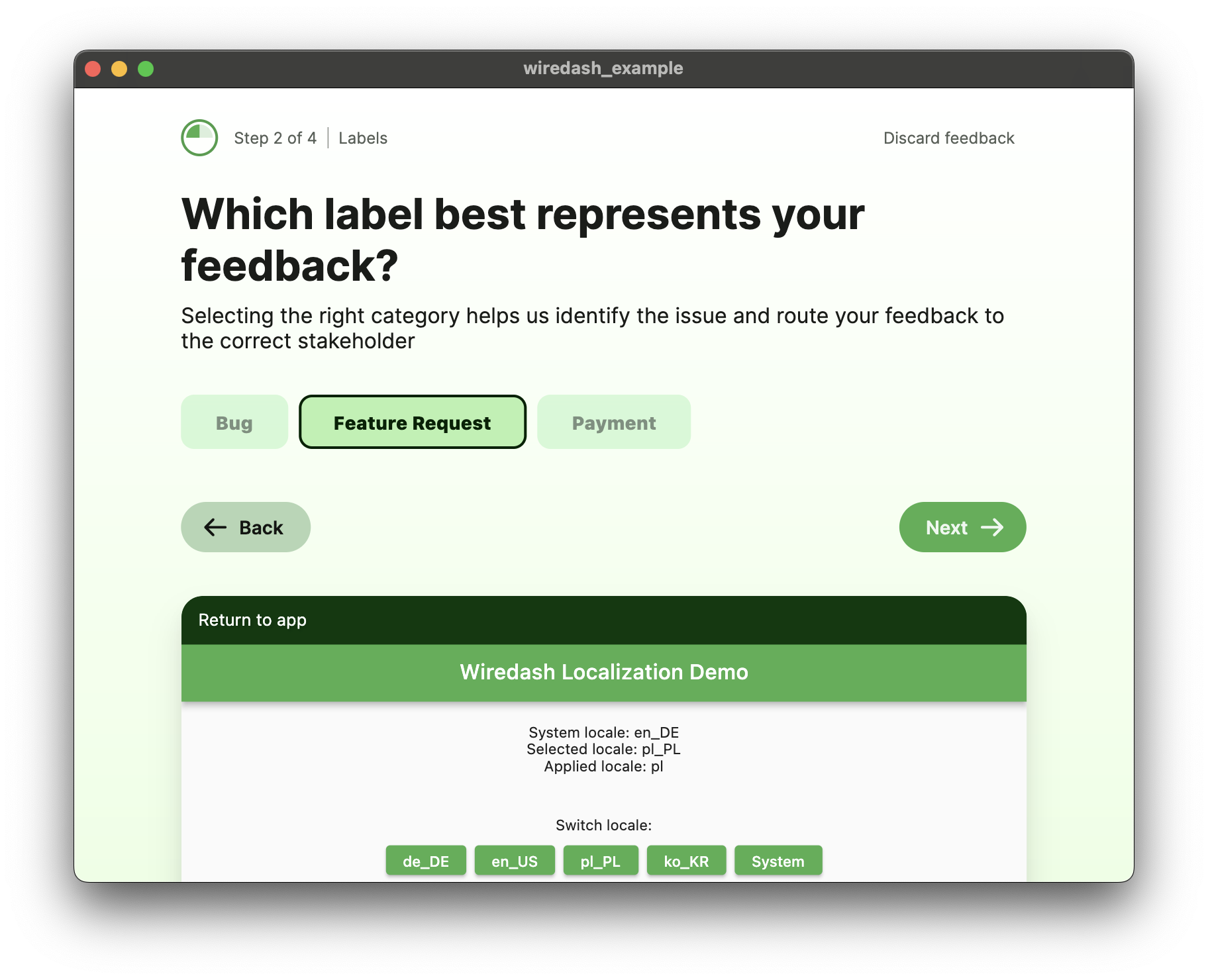
Labels
To show the labels step, add a list of your labels to feedbackOptions. You can grab their id from the console https://wiredash.com/console -> Settings -> Labels
return Wiredash(
// ...
feedbackOptions: WiredashFeedbackOptions(
labels: [
// Take the label ids from your project console
// https://wiredash.com/console -> Settings -> Labels
Label(
id: 'lbl-r65egsdf',
title: 'Bug',
),
Label(
id: 'lbl-6543df23s',
title: 'Feature Request',
),
Label(
id: 'lbl-2r98yas4',
title: 'Payment',
),
],
),
);The labels will show up right after the message step.

INFO
Checkout the Localization Guide to localize the labels
Hidden labels
You can mark your labels as hidden, so they won't show up for your users. That's useful for automation later, so you can forward feedback to the right people.
You can add hidden labels either in the Wiredash widget or when calling Wiredash.of(context).show().
Wiredash.of(context).show(
feedbackOptions: WiredashFeedbackOptions(
labels: [
Label(
id: 'lbl-24sf23',
title: 'High Priority',
hidden: true,
),
],
),
);WARNING
Setting feedbackOptions in the show() method overrides the feedbackOptions from the Wiredash Widget.
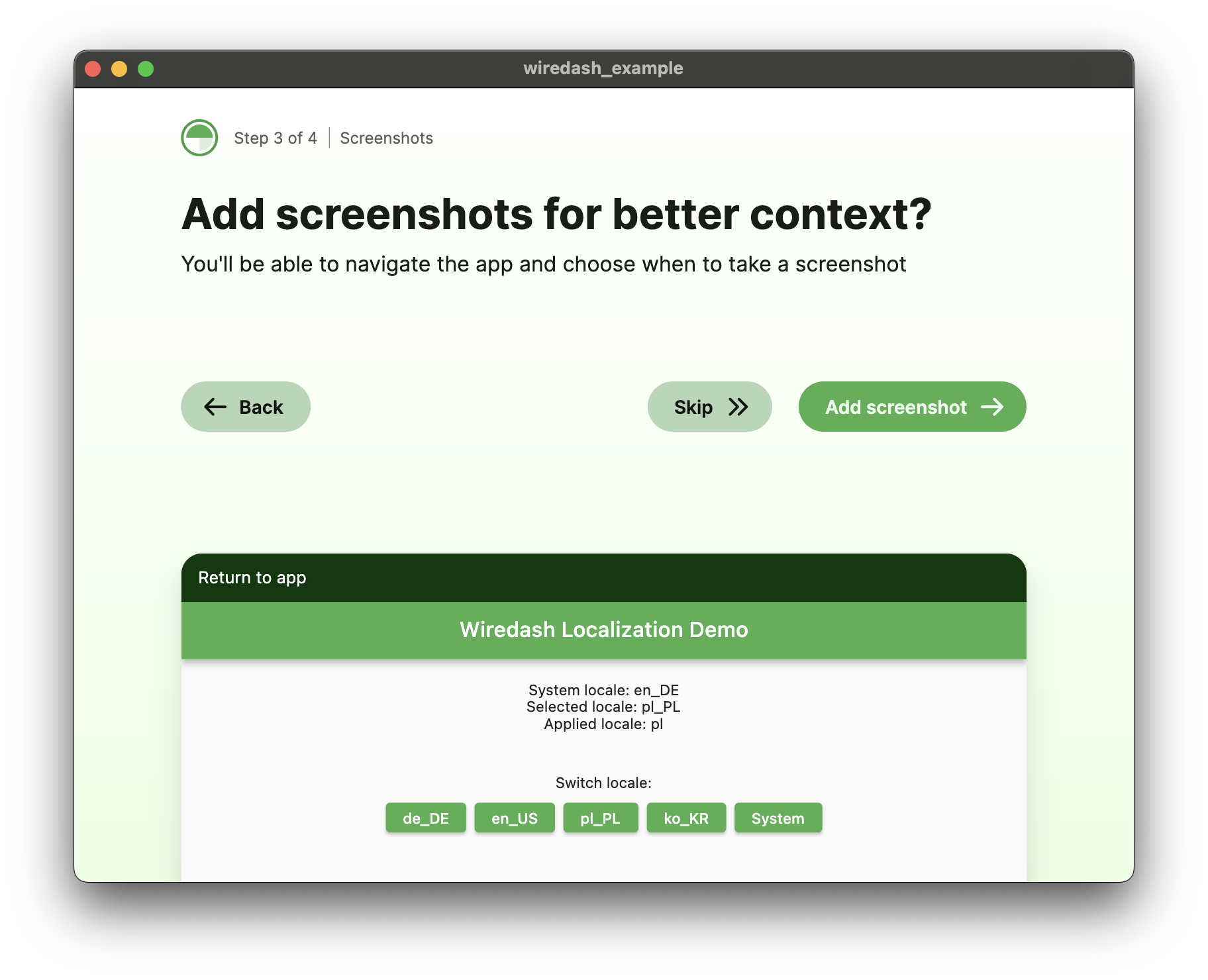
Screenshot
By default, users can optionally attach screenshots.

You can disable the Screenshot step with
return Wiredash(
// ...
feedbackOptions: WiredashFeedbackOptions(
screenshot: ScreenshotPrompt.hidden,
),
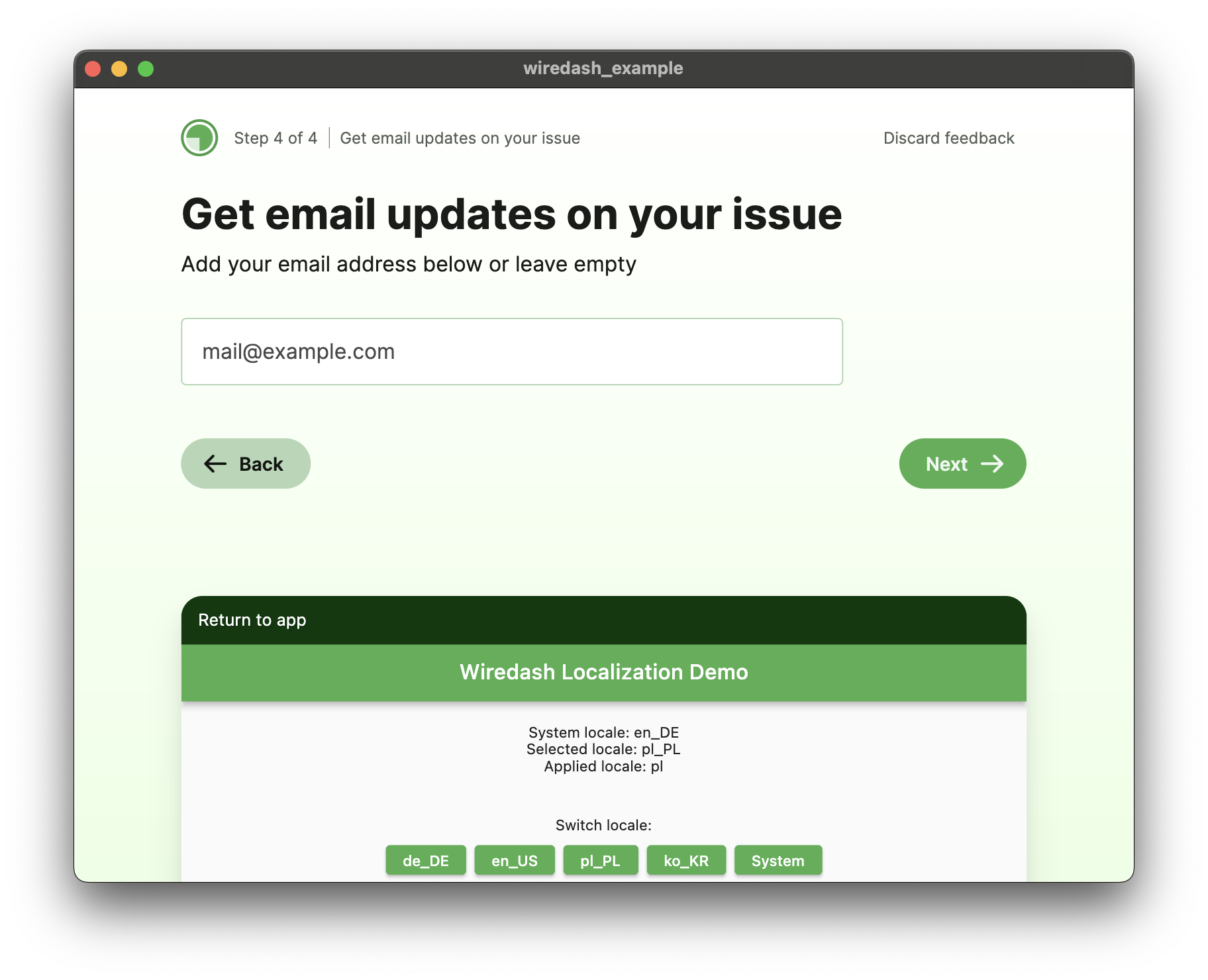
);Email address
The email step is visible by default.

To disable this step entirely, set
return Wiredash(
// ...
feedbackOptions: WiredashFeedbackOptions(
email: EmailPrompt.hidden,
),
);To prefill the email address checkout the documentation about Custom Metdata
Collect metadata
While sending feedback the Wiredash SDK collects metadata about the device. Enrich the user feedback with custom metadata by implementing the collectMetaData callback.
Read more on this at Metadata