Translucent app support
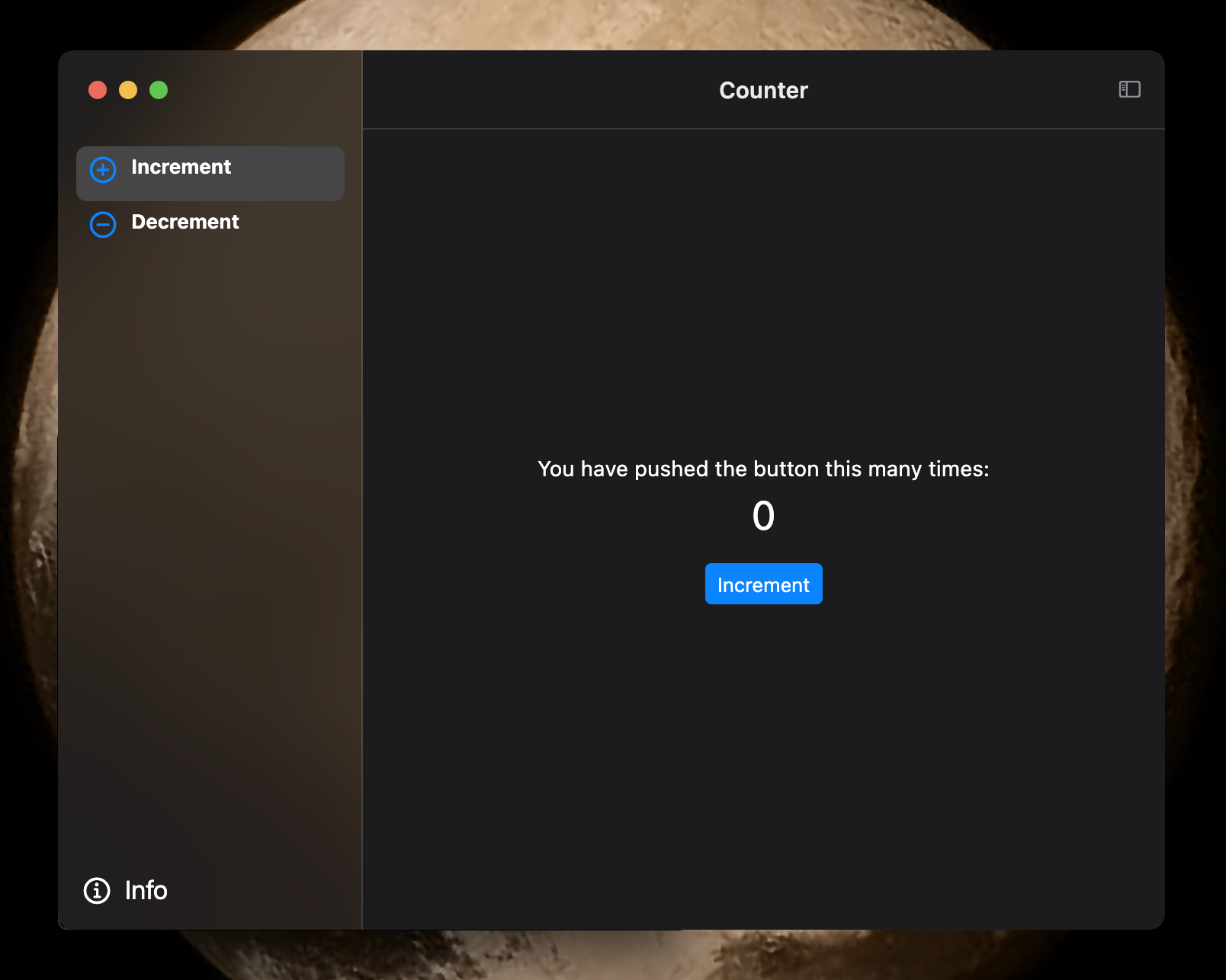
On desktop platforms, it is possible to make the app window partially translucent. Glass effects and translucency are often used in macOS and Windows.
Make your Flutter app translucent
There is no easy way to make your app translucent. Especially if you don't have experience with the native platforms. It requires native styling of the native window Flutter will draw into. Check out the Flutter issue #59969 for inspiration.
One starting point could be the flutter_acrylic package and their great documentation.

Styling Wiredash for translucency
Once you have your native window translucent, you should adjust the Wiredash theme to match the translucency.

return Wiredash(
//...
theme: WiredashThemeData.fromColor(
primaryColor: Colors.indigo,
brightness: Brightness.dark,
).copyWith(
appBackgroundColor: CupertinoColors.systemBackground.darkElevatedColor,
primaryBackgroundColor: Colors.transparent,
secondaryBackgroundColor: Colors.transparent,
),
)Set the primaryBackgroundColor and secondaryBackgroundColor to Colors.transparent. This works because the native window usually already has a frosted glass effect.
Because your app is transparent, too, set the appBackgroundColor to a solid color. It will be placed behind your application.
Don't forget to set thebrightness. Wiredash doesn't know the theme brightness of your app unless you tell it. Checkout Theming for more information